Lorsqu’on configure des choses en Ext JS, on retrouve en partie les mêmes profils et concepts que ceux des objets DDS for *DSPF.
Profils de conception familiers

Dans la syntaxe config option de JavaScript
on déclare un ID de pnl1, on précise qu’il doit être caché initialement, ce que le titre devrait être, une largeur de 400, etc. Ce sont toutes des caractéristiques au niveau de l’en-tête.
Comme vous pouvez le voir dans la documentation Ext.Panel, il est possible de configurer beaucoup d’autres options config. Pour toute option config non définie, la valeur par défaut sera utilisée ; et vous pouvez changer toute option config au moment de l’exécution, comme nous le verrons quand nous choisirons de montrer et de cacher des panneaux.
Ensuite, nous passons à la configuration items, où la zone détail sera affichée. Dans ce cas, nous spécifions le type de composant fieldset, avec une option config en appui html où nous pouvons mettre du texte brut qui s’affichera pour l’utilisateur. La syntaxe items utilise une matrice JavaScript qui nous permet de spécifier un ou plusieurs composants. Les crochets dé limitent le début et la fin de la matrice, et les accolades déclarent un élément dans la matrice.
La dernière portion nous sert à définir les boutons de ce panneau, lesquels apparaissent toujours en bas du panneau, sauf si vous les configurez dans la zone item. Le bouton btnNxtPnl1 comporte un handler qui pointe vers une autre fonction JavaScript nommée btnHandler dans ce fichier html. (Nous expliquerons bientôt btnHandler.)
L’option config submitForms est de mon invention ; vous ne la trouverez pas dans la documentation Ext JS. Cette faculté d’étendre aussi facilement un composant Ext JS est très intéressante parce qu’elle me permet de transporter des métadonnées supplémentaires avec un composant à utiliser ultérieurement. L’option config submitForms me permet de déclarer quels formulaires devraient être soumis quand on clique sur ce bouton, parce que, parfois, une page contient plusieurs formulaires à soumettre.
Mais le seul fait d’ajouter une option config personnalisée nommée submitForms n’envoie pas par magie les données de ces formulaires au serveur. Pour cela, j’ai dû écrire du code JavaScript générique, ce qui nous ramène à la méthode JavaScript btnHandler.
La méthode JavaScript btnHandler est définie dans la figure 3. C’est un peu l’équivalent d’une sous-procédure dans un programme RPG ; c’est une portion de code que nous pourrons réutiliser à l’aide des boutons de nombreux panneaux différents. Vous remarquerez que btnHandler reçoit deux paramètres : button et event. Je savais que ma méthode btnHandler recevrait deux paramètres d’après la documentation Ext JS pour l’option config handler de l’objet Button. Le paramètre bouton que je reçois ressemble à une structure de données RPG surpuissante : en plus de contenir des données sur le bouton, elle a aussi une méthode invocable comme enable() et disable().
(((IMG6558)))
Figure 3 : Définition pour la méthode JavaScript btnHandler
La première ligne de code de btnHandler est un appel adressé à Ext.Ajax.request. Cet objet Ext JS particulier nous servira à communiquer avec notre programme RPG sur la machine IBM i. Pour communiquer dans les deux sens de RPG sur le serveur, quelques programmeurs et moi-même avons concocté un projet libre et open-source nommé OpenRPGUI (OpenRPGUI.com) qui facilite grandement l’usage des diverses technologies impliquées, sans rien alourdir. Nous verrons un autre code OpenRPGUI dans la suite de l’article.
La première option config sur Ext.Ajax.request se url et nous permet d’indiquer l’emplacement de notre programme RPG OpenRPGUI. À noter que quand vous installez OpenRPGUI, celle-ci instaure une instance Apache et associe les requêtes URL à la bibliothèque d’installation sur votre machine.
Nous voyons ensuite l’option config params, avec laquelle nous spécifions les paires nom- valeur que nous enverrons à la machine IBM i. Observez comment le paramètre button est appelé pour son option config submitForms et passé à getFormVars, qui est la portion personnalisée que j’ai spécifiée précédemment sur la définition Ext.Panel que nous utilisons maintenant pour déterminer quels formulaires devraient être envoyés avec cette communication de serveur particulière. Nous obtenons aussi l’identificateur (id) du bouton à utiliser comme la valeur d’action. Cette dernière est ce qui permettra au programme RPG de connaître la dernière action de l’utilisateur. La méthode back2me se comporte de la même manière que les cookies en programmation web classique. Pour l’essentiel, back2me est une méthode JavaScript de ma création, qui stocke les valeurs provenant du programme RPG de la machine IBM i et renvoie les mêmes valeurs pour chaque communication suivante avec le serveur. C’est une façon de suivre l’état de vos applications web parce que Apache réutilise les jobs du côté serveur.
Les deux dernières options config sont les zones réussite et échec (success/failure) qui vous permettent de fournir le code JavaScript pour ce qui doit se produire en cas de réussite ou d’échec durant la communication avec le serveur. Si la communication a réussi, nous faisons deux choses. Premièrement nous obtenons la réponse JavaScript JavaScript Object Notation (JSON) et nous la décodons. Ensuite, nous la passons à la méthode uiActn générique pour traitement. Avant de voir le fonctionnement d’uiActn, nous allons expliquer ce qu’est JSON et son fonctionnement.
JSON n’est rien d’autre qu’une représentation textuelle de données taguées : une sorte d’alternative à XML. La figure 4 montre un exemple de l’apparence de JSON ; pour plus d’informations sur JSON, aller à json.org. L’exemple JSON de la figure 4 montre ce que le programme RPG renvoie au client quand une action de btnNxtPnl1 est envoyée à la machine IBM i. JSON est beaucoup utilisé pour communiquer entre le client et le serveur. J’utilise le terme générique “client” parce que, même si JSON à ses racines dans JavaScript, il peut être (et il est) utilisé pour transmettre des données dans beaucoup d’autres scénarios, y compris des situations dans lesquelles JavaScript n’intervient pas, comme la communication avec un appareil mobile Android.
(((IMG6559)))
Figure 4 : Exemple de JSON
JSON présente un double intérêt : il est plutôt léger (pas aussi bavard que XML) et il sert de buffer entre mon RPG et la couche de présentation client. Pourquoi est-ce important ? Parce que nous pourrions ne pas communiquer avec Ext JS comme couche de présentation pendant les 5 ou 10 années à venir. La couche de présentation est actuellement en grand état de flux, avec de nombreux fournisseurs cherchant à imposer leurs technologies propriétaires. On peut citer comme exemples : Adobe avec Flex et Flash, Microsoft avec Silverlight, et Oracle avec JavaFX. Toutes ces technologies se distinguent plus ou moins en tant que couche de présentation, mais, en définitive, leur réussite sera limitée à cause de l’inévitable suprématie de la spécification HTML5 non propriétaire et ouverte, progressivement annoncée et adoptée par les navigateurs. Ajoutons que Google et Apple ont aussi manifesté leur intérêt pour HTML5. Vous pouvez lire plus d’informations sur HTML5 à en.wikipedia.org/wiki/HTML5.
La réponse de JSON dans la figure 4 fournit de multiples informations. Le nom msg est une chose courante que je renvoie avec chaque réponse afin qu’un message textuel puisse être transmis à l’utilisateur. L’élément suivant est la matrice uiActn, qui inclut show et hide ; ces actions s’appliquent au composant correspondant spécifié dans la portion valeur de la paire nom-valeur : pnl1 et pnl2, respectivement. En revenant à la figure 3, dans laquelle l’option config success a été spécifiée, vous vous souvenez que nous obtenons cette chaîne JSON et que nous la passons à une méthode JavaScript nommée uiactn().
La figure 5 montre une portion de la méthode uiactn(). Le concept de base est que ce code va faire des itérations sur le JSON et va agir sur les chaînes particulières qu’il trouve. Par exemple, les deuxième et troisième flèches rouges de la figure 6 invoquent les méthodes hide() et show() du composant qui a été dynamiquement obtenu avec l’appel vers Ext.getCmp(), correspondant à la première flèche rouge.
(((IMG6560)))
Figure 5 : Show et hide de uiActn JavaScript
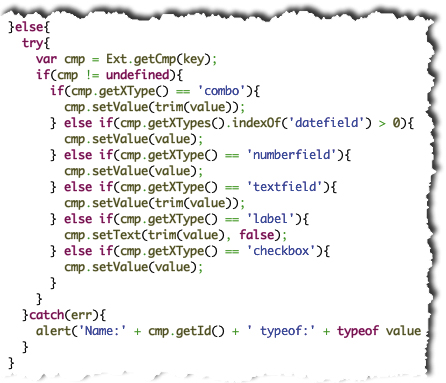
La figure 6 montre une autre portion importante d’uiactn(), avec le code de mise à jour des champs d’un panneau. L’idée est la suivante : obtenir le composant en utilisant Ext.getCmp(), déterminer le type du composant, et appeler l’API appropriée pour définir sa nouvelle valeur ou texte.
(((IMG6561)))
Figure 6 : Définir les valeurs de variables uiActn JavaScript
Il est important de déclarer ce qui vient juste de se passer dans la méthode uiactn(), à savoir que le serveur (c’est-à-dire RPG) a décidé ce qui serait montré ou caché et quelle valeur un composant devrait contenir. La logique de contrôle est sur le serveur, c’est d’ailleurs sa place, et pas dans le code JavaScript côté client. C’est l’un des principaux avantages d’utiliser JavaScript conjointement aux composants préconstruits d’Ext JS : la facilité de créer un framework de profils (patterns) qui contribuent à garder la plus grande partie du coding du côté serveur.
Téléchargez cette ressource

Démocratiser l’adoption de l’IA par la maîtrise de ses données
Saviez-vous que 80% du temps de vos projets IA portent sur l’analyse de vos données ? explorez tous les outils nécessaires pour entreprendre une gestion performante de vos flux de données et optimiser votre architecture afin de réussir vos projets d’Intelligence Artificielle. découvrez le guide des experts Blueway.










