RGD fonctionne dans exactement le même environnement que RNS, donc aucun outil supplémentaire n’est nécessaire.
Fonctionnement du concepteur d’écran WYSIWYG

Quand RGD est présent sur votre système, un bouton est fourni sur votre page RNS normale pour que vous puissiez passer en mode RGD.
Comme vous pouvez le voir, elle ressemble beaucoup à l’écran RNS normal. C’est essentiel pour que vous puissiez acquérir une vraie expérience de développement WYSIWYG.
Les principales différences sont que la barre latérale droite contient maintenant (initialement) trois widgets :
• Une liste de modèles (templates) pré-préparés
• Une liste de fonctions qui sont déjà dans votre environnement de développement
• Un choix de thèmes
Le viewport est maintenant la palette sur laquelle vous pouvez glisser/déposer un modèle (pour l’améliorer ou pour le convertir en une fonction) ou une fonction que vous souhaitez modifier. Initialement, la palette contient un texte qui vous indique où démarrer. Ainsi, si nous faisons un glisser/déposer du modèle XJQGRID à partir du widget template et le déposons sur la palette (view port), RGD rendra le modèle sur l’écran.
A présent, le contenu de la barre latérale change à nouveau puisque nous sommes en train de concevoir/changer l’écran lui-même. Nous avons maintenant un nouveau widget contenant la liste des composants disponibles, que nous pouvons glisser/déposer sur la palette. Nous avons aussi le widget Presentation Repository à partir duquel nous pouvons glisser/déposer des champs et des boutons que nous avons définis ici. Le widget properties change dynamiquement chaque fois que nous cliquons sur un composant dans la palette, ce qui nous permet de modifier les propriétés propres du composant ciblé.
Le dernier widget est le contrôleur principal. A partir de là, nous pouvons ordonner à RGD de sauvegarder nos changements, ou utiliser « Save As » pour convertir un modèle en une fonction réelle ou pour copier une fonction dans une autre. Pour les fonctions, nous pouvons générer le code RPG nécessaire pour construire l’écran que nous avons conçu. Nous pouvons aussi visualiser le code et prévisualiser la sortie. Preview génère le code, compile le programme puis l’exécute, en nous montrant les résultats dans un mode preview sur l’écran.
Le générateur de code produit uniquement le code nécessaire pour produire l’écran que vous avez conçu. Vous pouvez ensuite modifier le programme pour inclure la fonctionnalité sur mesure et son interaction avec les serveurs d’arrière-plan (éventuels).
La sortie de RGD est un document XML spécial appelé RML. Il est stocké dans l’IFS pour les modèles et dans une matrice de compilation dans les fonctions (programmes CGI). Cela signifie que vous pouvez revenir à la conception d’écran et regénérer le code autant de fois que nécessaire. Seule la partie conception d’écran de votre programme est régénérée — tous les changements sur mesure apportés aux autres zones du programme restent intacts.
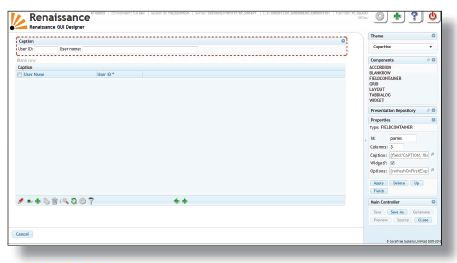
Par souci de simplicité, voyons le « fieldcontainer » en haut de la palette. L’en-tête dit « Caption » mais nous pouvons le remplacer par tout autre texte que nous avons stocké dans le PR juste en éditant les propriétés du « fieldcontainer ». Nous pouvons aussi glisser/déposer autant de champs que nous voulons à partir du widget Presentation Repository (PR) dans le « fieldcontainer ». Dans cet exemple, nous avons déposé deux champs (User id et User name). Le look and feel (apparence) de chaque champ est défini dans le PR, donc le rendu peut être un champ ordinaire, une case à cocher ou des boutons radio ou une boîte déroulante, etc.
Dans la figure ci-dessous, nous avons cliqué sur le « fieldcontainer » en haut de la palette de conception.
Observez comment l’éditeur de propriétés montre maintenant les propriétés (field container) du conteneur de champs lui-même. La propriété « columns » indique combien de colonnes de champs nous voulons avoir. Si nous la changeons de 3 à 1 et si nous appuyons sur « Apply », les champs du conteneur apparaissent maintenant dans une seule colonne et non plus côte à côte.
Si l’ordre des champs dans le conteneur ne nous convient pas, nous pouvons cliquer sur le bouton « Fields » qui appelle l’éditeur d’ordre des champs (field sequence), dans lequel nous pouvons modifier l’ordre des champs par glisser/déposer, puis cliquer sur « Apply ».
Les changements se reflètent immédiatement sur la palette. La même technique vaut pour tous les composants. Vous cliquez sur le composant, vous en modifiez les propriétés, et vous les appliquez.
A tout moment, vous pouvez fermer la session de conception courante en sauvegardant ou non vos changements. C’est utile lorsque vous écrivez des spécifications et que vous voulez concevoir un écran et l’inclure dans un document Microsoft Word ou PDF.
Vous pouvez bien sûr, si vous le voulez, sauvegarder votre création (design) comme un modèle (template) afin que le programmeur puisse le choisir et le convertir en une fonction quand le travail de développement démarre. Le gain de temps est important parce que le processus de conception d’écran n’a lieu qu’une fois.
RGD a aussi une fonction permettant de visualiser le RML d’un modèle à tout moment. Il peut ensuite être copié et collé dans un document ou un courriel, et ultérieurement importé dans RGD à l’aide de la fonction import. Par conséquent, n’importe qui peut créer et sauvegarder un modèle et l’envoyer par courrier électronique à quelqu’un qui pourra l’importer dans son propre système. C’est un excellent moyen de partager des modèles et aussi un outil de diagnostic très utile.
Téléchargez cette ressource

Sécurité et gouvernance des applications d’IA
Les applications d’IA se multipliant dans les entreprises, ces dernières se doivent d’établir un cadre de gouvernance qui tient compte des risques de sécurité et des défis associés. Ce livre blanc vous offre les connaissances et les outils nécessaires à une gouvernance garante de la sécurité de vos applications d’IA.










